前回、スプライトとステージはそれぞれ「コード、コスチューム(背景)、音」の3つを編集して作り上げていくと説明しました。
しかし実際のところ「プロジェクトを作成する=スクリプトを作成する」と言っても過言ではないほどコード作成は重要ですし、それだけ時間がかかります。
「まじかよ…コード作成ってかなり難しそうだな….」
と感じるかもしれませんがご安心ください。コード作成を難しく感じる必要はありません。ある3つのルールを意識することでコード作成が驚くほどわかりやすく感じるでしょう。
本講座を含め3回の講座を通してその3つのルールをもとにコードの作成について解説していきます。あくまでも楽しみながら進めていってください。
それではいってみましょう!
3つのルール
Scratchは他のプログラミング言語と違って命令が日本語で書かれたブロックを組み合わせることによってスクリプトを作成していました。
そのため、他のプログラミング言語に比べScratchはコードを書くのが圧倒的に簡単なんです。スプライトにやらせたいことを繋げていけばいいだけですから。
しかし、その簡単さ分かりやすさ故にこんな問題が起きてしまいます。
「何も考えずにやらせたいことを繋げていったらスプライトがよくわからない動きをしだした…」
あるあるなのですが分かりやすすぎるためにコードをフィーリングで書いてしまう人がいるのです。そういった書き方をしてしまうと後でバグが発生した時に自分で書いたコードが理解できず修正ができないといった事態に陥ってしまいます。
このようなことが起きないようにこれから紹介する3つのルールを意識してコードを書くようにしましょう。
スクリプトとは、ブロック(命令)が1つ以上組み合わさってできたものでしたね。では、そのスクリプトを実行したらどうなるでしょう?組み合わさったブロックたちが一斉に実行されるのでしょうか。それとも、1つ1つのブロックが順番に実行されるのでしょうか。
答えは後者です。スクリプトが実行されると、裏ではある規則に基づいてブロックが1つずつ順番に実行されているのです。

そのブロックを実行する順番(規則)を制御構造(制御フロー)といい、代表的なものとして「順次・分岐・繰り返し」の3つが存在します。
この3つの制御構造がさっき言っていた3つのルールとなります。これらはScratchだけでなく、プログラミングをする上でとても重要な考えとなっています。
これよりこの3つのルールを中心にコードの書き方を学んでいきましょう。
順次
ブロックが実行される流れを体感しよう
それではこれから実際にスクリプトを作成し、そのスクリプトの中でブロックがどのような流れで実行されているのか体感していただきます。
まずは左のブロックパレットから次の3つのブロックを持って来ましょう。

それではこの3つのブロックを次のように並べます。

上の10歩動かすブロックを「30」に、下の10歩動かすブロックを「-30」に変えてみましょう。
と、ここで注意です!Scratchで数字を入力するときは必ず半角入力するようにしましょう。全角入力になっていた場合そのブロックは動かなくなってしまいバグが発生してしまいます。バグの原因でこのケースはかなり多いですので覚えておきましょう。

全角入力は少し大きく表示されるのでわかりやすいですね。Windowsでは半角/全角キーで調整して、Macでは英数キーを押してから数字を入力しましょう。
これでひとまずスクリプトが作成されました。それでは早速画面右上の「はた」を押して実行してみましょう!

…? 動かなくね?? おいおいはたを押したらネコが30歩動いて-30歩動くんじゃないんか!
と、思う気持ちはわかりますが実はこれしっかり実行されているんです。どういうことなんでしょうか?
「順次」の真意
もしかしたら、この中で算数や数学が得意な方がいれば「30歩動いて-30歩動く。すなわち30歩歩いて30歩戻っているんだ。30-30=0だからネコは動かなくて当たり前じゃないか」と思うかもしれません。その考えすごく惜しいのですがちょっと違うんです。
Scratchに限らずスクリプトすなわちプログラムは「計画・予定」などと訳され「順番に道筋立てて実行されるもの」なんて意味があります。卒業式のプログラムとか言いますよね?
つまりScratchのブロックたちも含め基本的にプログラムというのは順番に実行されているのです。繋げたブロック一気に実行だ!とかそういうんじゃないんです。
さっきのスクリプトでいうと、
- 「はたが押された時」ブロックが実行され次のブロックに行きます。
- 「30歩動かす」ブロックなのでネコを30歩動かします。そして次のブロックへ。
- 「-30歩動かす」ブロックなので今度はネコを-30歩すなわち30歩戻らせます。
この一連の流れがコンピュータ内で超高速で行われています。だからはたを押しても動いていないように見えたのです。
それでは超高速の流れを止めて、わかりやすく実行の流れを観察してみましょう。次のように「30歩動かす」ブロックと「-30歩動かす」ブロックの間に「1秒待つ」ブロックを入れてみましょう。

「1秒待つ」ブロックは実行の流れを1秒間ストップしてくれるブロックです。オレンジ色なので「制御」ブロックの中にあります。
このコードをはたを押して実行してみるとどうでしょう。ネコが30歩動いて1秒待ってから30歩戻って来たら成功です。
先ほどのように順番に見ていくと、
- 「はたが押された時」ブロックが実行され次のブロックに行きます。
- 「30歩動かす」ブロックなのでネコを30歩動かします。そして次のブロックへ。
- 「1秒待つ」ブロックなので1秒待ちます。
- 「-30歩動かす」ブロックなので今度はネコを-30歩すなわち30歩戻らせます。
このような上から1つ1つ順番に実行されていくというルールを「順次」と呼ぶのです。ブロックを飛ばして実行したり、下から逆走して実行されたりなんてことはないんです。
これから複雑なコードを書いていくと思いますが、この順次は超基本的ルールなので忘れないでおいてください。
ブロックを最後まで実行したらどうなるの?
さっきのスクリプトで最後の「-30歩動かす」ブロックを実行した後、次に実行するブロックがないのでスクリプトは実行終了になります。
これをどのように判断するのかというとスクリプトの光です。はたを押したらスクリプトが発光すると思います。

光っている間が実行中ということになります。合わせて覚えておきましょう。
「10歩動かす」ってどういうこと?
Scratchにはスプライトを移動する系のブロックは複数用意されていますが、通常、座標系のブロックをを用いてスプライトを動かしていきます。しかしまだ本講座では「座標」という概念について解説していないため一番上にある「10歩動かす」というブロックを使っています。
ですがこの「10歩」ってどのくらいなんでしょう?
それはお使いのモニターの解像度によって異なります。モニターは小さな光の点が何個も何個も集合して映し出されています。解像度とはこの点の数にあたります。単位は「ピクセル」です。
そしてScratchは「1ピクセルを1歩」としています。つまり「10歩動かす」とはモニターのちっちゃい点々10個分動くということです。
ここで注意してほしいのですが、「10歩動かす」ブロックは単に右に動かすというわけではなくそのスプライトの「向き」が示す方向に進みます。向きは画面右中央の「向き」をクリックすると確認できます。
「10歩動かす」ブロックはこの向きを指定できるというのが一番の強みですね。

少し複雑なコードに挑戦しよう
制御構造(ブロックを実行する順番のルール)の1つとして最も重要な「順次」を意識すれば少し長いスクリプトも理解できるようになるでしょう。実際にもう少し複雑なコードを書いてネコを動かしてみましょう。
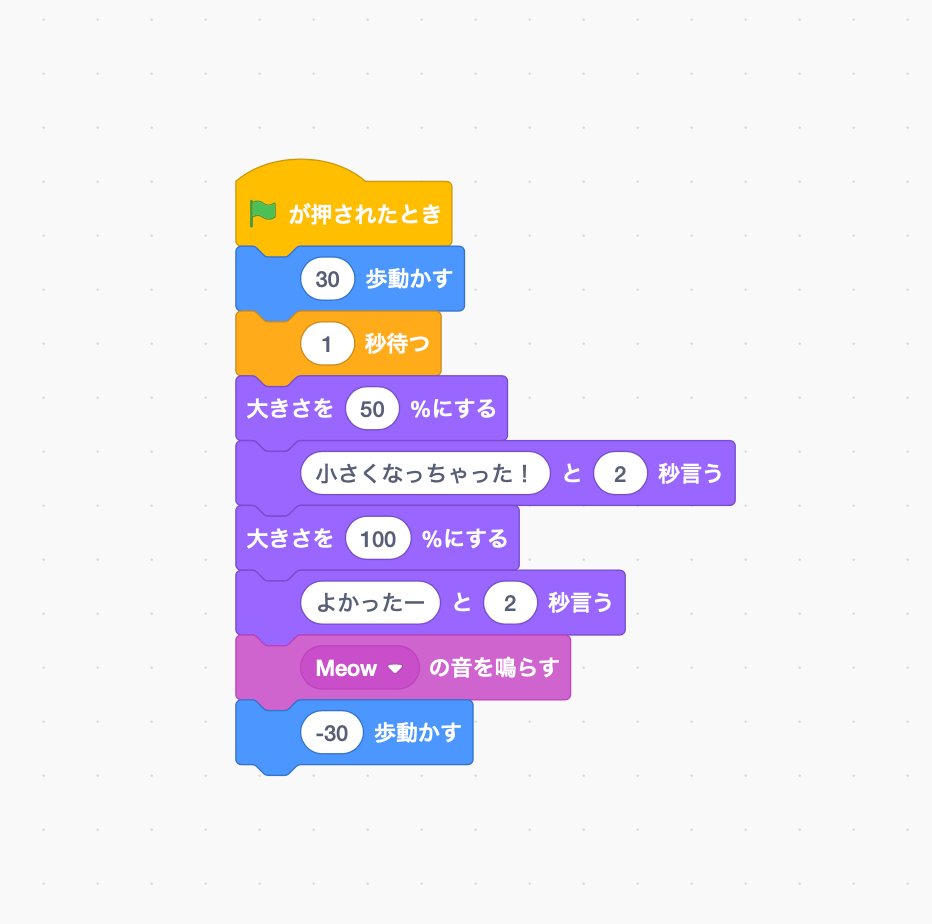
次のようなスクリプトを作成してください。

順次を意識すればこのスクリプトは理解できると思います。使ったことないブロックもあると思いますが実行する前にどのような動きになるのか頭の中で実行してみましょう。
それでは実行してみましょう!次のような動きをしたら成功です。うまくいかない場合は全角になっていないかのチェックをしてみましょう。
最後に
ここまでお疲れ様でした。
今回はScratchだけではなく、プログラミング全般で大切になってくる制御構造について解説しました。制御構造は主に3つ、今回はその1つ「順次」について学びましたね。
難しそうな言葉ですがその中身は「上から順番に実行してね」という簡単なルールです。簡単ですが実行の基盤となるとても重要な制御構造です。次回は残りの制御構造について解説していきます。
それではScratch3.0入門講座-②順次編-はこれで終わりになります。ありがとうございました。




コメント