前回、ブロックを実行する順番のルールである制御構造の1つ「順次」について学びました。
今回はその制御構造の2つ目「分岐」について解説していきます。
「また難しそうなのが出てきた…」
と思う方もいるかと思います。が、名前に反して考え方は非常に簡単です。順次も難しそうな名前のわりに順番に1つずつ実行させようという非常にシンプルな考えでした。
第一「制御構造」とか「順次」とかはプログラミング界ではそのように呼ぶよっていうだけでScratchの用語とかでは全くありません。Scratchを使っている以上難しく考える必要はないのです。
今回は終盤、スクラッチキャットを自在に操作できるようプログラミングしていきます。ゲームにはこのような操作はありがちですよね。是非みなさんも楽しみながら挑戦してみてください!
それではいってみましょう!
分岐
分岐とは?
そもそも”分岐”とは一体なんなんでしょう?
順次とは違って分岐という言葉自体はみなさん耳にしたことはあると思います。「道がここで分岐する」とか「分かれる」的な意味で使われますよね。プログラミングにおいてもその意味で使われています。が、1つ異なる特徴があります。
プログラミングにおいて分岐は「条件」が必要です。これがなければコンピュータは困り果ててしまうでしょう。
先ほどの「道がここで分岐する」という状況を思い浮かべてみてください。

男性が2つの分かれ道の分岐点で立ち止まっています。残念ながら看板にはなんの情報も書いてありません。これではどっちに進めばいいのかわかりません。
例えばここで右の看板に「A村」、左の看板に「B村」とか書かれていれば進むべき方向は一目瞭然ですよね。もし男性がA村に行きたければ右に、B村に行きたければ左に、それ以外だったら来た道を戻ればいいだけです。この看板に書かれている内容が「条件」にあたります。
コンピュータは人間のように勘で物事を決めることはできないのでこちら側が条件を決めてあげる必要があるのです。そのため「分岐」ではなく「条件分岐」などと呼ばれる場合も多いです。
それではScratchで「分岐」を扱うにはどうしたらいいのでしょう。
次の2つのブロックが分岐をしたい時用いるブロックです。

オレンジ色の制御ブロックに属します。なんとな〜く使い方は推測できるかもしれませんが、
- 「もし」の次に来るのが「条件」
- 「なら」の下の空間が「条件に当てはまった時の処理」
- 「でなければ」の下の空間が「条件に当てはまらなかった時の処理」
です。まあ、こんなん覚えなくても使っていけば慣れていきます。
例として先ほどの右の看板をScratchで表すとしたらこんな感じになります。

条件式
でもその必要不可欠な条件はどのようにScratchでは表されるのでしょう。先ほど記述した通り「もし」と「なら」の間にブロックをはめればよかったのですが、そのブロックは決してなんでもいいわけではなく使っていいいブロックは決まっています。
注目すべきはその「形」です。よくよく見ると「もし」と「なら」の間に六角形の穴が空いています。つまり使っていいブロックは六角形のブロックのみです。「⑤ブロックの形編」で詳しく解説しますがScratchにおいてブロックの形は結構重要ポイントなので要チェックです。
Scratchにはその六角形のブロックが多数用意されています。

これはその一部です。「マウスのポインターに触れた」や「スペースキーが押された」などいろいろありますが、これらのブロックある共通した特徴があるのですがわかりますでしょうか。
それは「YesかNoで答えられる」です。ブロックの後ろに「?」をつければわかりやすいかもしれません。「マウスが押された?」「りんごにりが含まれる?」みたいにです。
このようにYesかNoふた通りで答えられる値を俗に「真偽値」と呼ばれます。この名前は覚えなくて大丈夫です。Scratch(プログラミング全般で言いますが)ではYesを「true」、Noを「false」といいます。trueは日本語で「真」、falseは「偽」という意味なので「真偽値」と呼ばれているのです。
Scratchではその六角形ブロックがtrueなのかfalseなのかはすぐ確認できます。「りんごにりが含まれる」ブロックで確認してみましょう。
確認するにはそのブロックをクリックするだけです。早速クリックしてみましょう。「りんご」や「り」の部分をクリックするとScratchにその文字を書き換えると思われてしまうので緑色の部分をクリックするようにしましょう。

「りんごにりが含まれる?」→「Yes」なのでこれは「true」になります。逆に「り」の部分を「ら」にしてみたらどうでしょう。

「りんごにらが含まれる?」→「No」なのでこれは「false」になります。他の六角形ブロックでも試してみてください。
どのような時trueになるかfalseになるか大体把握できましたでしょうか。これらの六角形ブロックを分岐ブロックの「もし」の後にはめて使います。そして、はめた六角形ブロックがtrueなら処理が実行され、falseなら処理は実行されずそのまま終了します。ここではめた六角形ブロックの部分が「条件式」と呼ばれます。例のごとくこの名前は覚えなくて大丈夫です。

上のスクリプトを作って実際に動かしてみましょう。
条件式部分の「りんごにりが含まれる」がtrueなので10歩動くかと思います。「り」の部分を「ら」に変えてみて実行したらどのようになるでしょう?各自予想した上でやってみてください。
少し複雑な分岐に挑戦しよう
ゲームなど作っていく過程で複雑な制御が必要になり、分岐の中に分岐という一見身構えてしまうようなスクリプトも出てくるでしょう。そんな時でも焦らず今までの制御構造のルールを意識すればスラスラ理解できるようになるでしょう。
それでは少し複雑な分岐スクリプトに一緒に挑戦してみましょう。

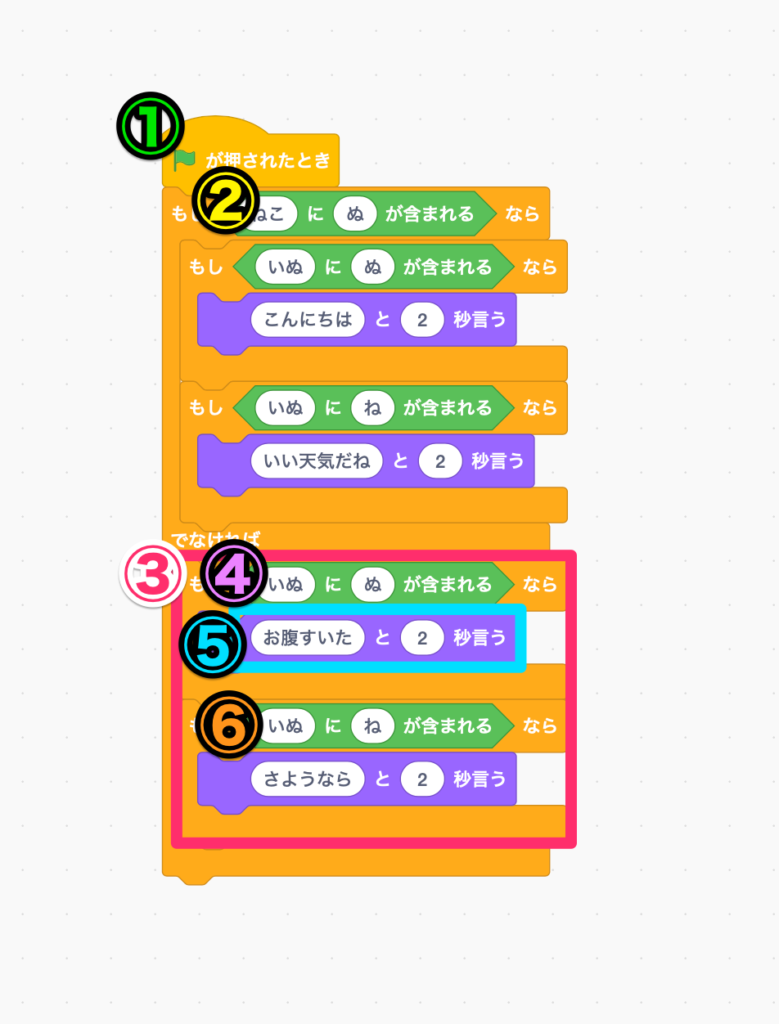
このスクリプトを実行したらスクラッチキャットは一体なんと言うのでしょうか?まずはみなさん予想してみましょう。
それでは一緒に見ていきます。実行する順番で番号を振ります。

- 「はたが押された時」ブロックが実行され次のブロックに行きます。
- 分岐ブロックの条件式「ねこにぬが含まれる」を判定します。「No」なのでfalseです。
- 条件式がfalseだったので「でなければ」の後の処理(赤色部分)を実行します。
- 分岐ブロックの条件式「いぬにぬが含まれる」を判定します。「Yes」なのでtrueです。
- 条件式がtrueだったので「なら」の後の処理(水色部分)を実行します。
- 分岐ブロックの条件式「いぬにねが含まれる」を判定します。「No」なのでfalseです。よって中の処理は実行されません。
前回やった「順次」も忘れないでくださいね。④より先に⑥が実行されるとかはありません。上から順番に1つずつ、です。
ここまででスクラッチキャットがなんと言うか大体察しがつきましたね。はたを押してみます。

正解は「お腹すいた」でした。
スクラッチキャットを自在に動かしてみよう
それでは実際にスクラッチキャットを操作できるようなスクリプトを一緒に作っていきましょう。
今回鍵となるブロックはこちら。

黄色なので「イベント」にカテゴライズされるブロックです。「イベント」のブロックたちには私たちがよく使う「はたが押されたとき」ブロックなんかもありますね。「スペースキーが押されたとき」ブロックも含めこれらのブロックはある出来事(イベント)についてどのような対応、処理をするかという命令を下に記述していきます。
つまりイベントが起きている時と起きていない時とを「分岐」していると言えないでしょうか。
例えば上の「スペースキーが押されたとき」ブロック。「もしスペースキーが押されたなら」に言い換えられそうですよね。
ということで「スペースキーが押されたとき」ブロックのようなブロックたちは「もう1つの分岐ブロック」と言えそうです。詳しくは「⑤ブロックの形編」でまた解説いたします。
さて堅苦しい話はここまでに、今回はその「もう1つの分岐ブロック」を使ってスクラッチキャットを操作していきます。まず下のブロックたちをドラッグ&ドロップで持って来ましょう。

次に下の図のように組み立てて「スペース」を「右向き矢印」に変えてみましょう。

以前、座標系ブロックはまだ解説してないから使わないと言いましたが、今回「10歩動かす」ブロックを用いると逆に複雑になって本来の「学んでほしい部分」がずれてしまう恐れが考えられました。なので素直に座標系ブロックを使います。いい体験の機会だとポジティブに捉えましょう。座標系ブロックの意味はまだ理解しなくても全く問題ありません。
次にこのスクリプトを「複製」します。第一回で扱いました、覚えていますか?スクリプトを右クリックで複製を選択します。このとき、右クリックしたブロックから見て上のブロックは複製されないので注意してください。つまり一番上のブロックを右クリックすればよさそうです。

下の図のように、複製したスクリプトの「右向き矢印」を「左向き矢印」に、「90」を「-90」に、「10」を「-10」に、それぞれ変更します。

これで左右への移動が可能になりました。左右の十字キーでスクラッチキャットを操作してみましょう。動かない場合は右向き矢印、左向き矢印がきちんと選択されているか、全角になっていないかなどのチェックをしましょう。
続いて上下への移動も可能にしていきましょう。下の図をよく見ながら2つのスクリプトを作成してみてください。

変更部分は3箇所、「下向き矢印」「上向き矢印」をそれぞれ選択し、下向き矢印の「10」を「-10」に変更します。最終的に次の4つのスクリプトが完成しました。自分のと見比べてみてください。

これで上下に移動することも可能になりました。うまく動かない場合は上の図をよくみて間違いを探してみて下さい。
ここで少しスクリプトの説明をします。まず4つの座標系ブロックを説明いたしますと、
- 「x座標を10ずつ変える」・・・右に動かす
- 「x座標を-10ずつ変える」・・・左に動かす
- 「y座標を10ずつ変える」・・・上に動かす
- 「y座標を-10ずつ変える」・・・下に動かす
ざっくりとこんな感じです。今の段階でこのようにどの方向に動くかは理解する必要はありません。
今回は左に動くと左を向き、右に動くと右を向くように設計しました。「90度に向ける」「-90度に向ける」をつけたのはそのためです。
ここでその上の「回転方法を左右のみにする」に注目して下さい。このブロックは向きが右半分を向いていたらスプライトを90度の向きに、向きが左半分を向いていたらスプライトをそのまま反転するという機能を持ちます。
言葉でいっても理解しずらいと思いますのでこのブロックを「回転方法を自由に回転」に変更し実行してみましょう。(一度「回転方法を左右のみにする」ブロックが実行されると設定が「左右のみ」で固定されてしまうので明示的に「自由に回転」を設定してあげる必要があります。つまり「回転方法を左右のみにする」ブロックを外すだけでは意味ないってことです。)
左キーを押すと…

逆立ちしちゃいましたね。このように本来の-90度というのはこのように上下が逆さまになってしまうのです。なので単純に振り向くとか左右反転したいのでしたら「回転方法を左右のみにする」ブロックが必須なのです。
さあ、実際にスプライトを操作できるスクリプトを作成してきましたがいかがでしたでしょうか。動いたは動いたけど多くの皆さんはきっとこんなことが頭をよぎっているのではないでしょうか。
「もっとスムーズに動かないの、これ…」
わかります。皆さんが遊んできたゲームの移動ってこんなカクカクしてなかったですよね?ボタンを押し続けてスーーっと移動できていたと思います。
実はこれ決してScratchの限界とかではなく、「スペースキーが押されたとき」ブロックの仕様なんです。
どういうことかと言いますと、「スペースキーが押されたとき」ブロックはキーを押し始めた一回だけ認識するだけで、キーを押し続けたとしても認識はされないのです。実際キーを押し続けてもスクラッチキャットは動いていましたがそれは「キーリピート」という機能が皆さんのPCで働いているためです。説明が長くなるのでその部分については深くは掘り下げません。
押し続けてもそれが認識されなかったためカクカクした動きになっていたのです。それじゃあどうやったらマリオみたくスムーズに移動させられるのでしょうか。先ほど紹介した分岐ブロックを使います。

「いや、最初っからそれ使って紹介してよ!」とかいうツッコミを華麗に避けつつ話を続けます。
この分岐ブロックそのまま使うこともありますが、多くの場合次回ご紹介する「繰り返し」と一緒に使うことで真価を発揮します。
移動とか動きを表したりするときなんかは分岐ブロックだけでは不可能で「繰り返し」の技術が必要不可欠なのです。
最後に
ここまでお疲れ様でした。
今回は制御構造の2つ目「分岐」について学びました。コンピュータに「こういう時はああしろ」、「ああいう時はこうしろ」と条件をつけて教えてあげます。慣れないとは思いますが、意外と実生活でも無意識に頭の中で分岐をやっていたりします。「雨降ってるから傘持ってこ」と思ったとしたら頭の中で意識せずに「もし雨が降っていたら傘を持っていく。でなければ傘を持っていかない。」という今までの経験から生まれた分岐を実行して「傘を持っていく」という処理を実行しているのです。そう考えたら分岐も身近に思えてきますね。
次回は最後の制御構造「繰り返し」を解説していきます。今回学んだ分岐ブロックとの融合を体感しましょう。
それではScratch3.0入門講座-③分岐編-はこれで終わりになります。ありがとうございました。



コメント